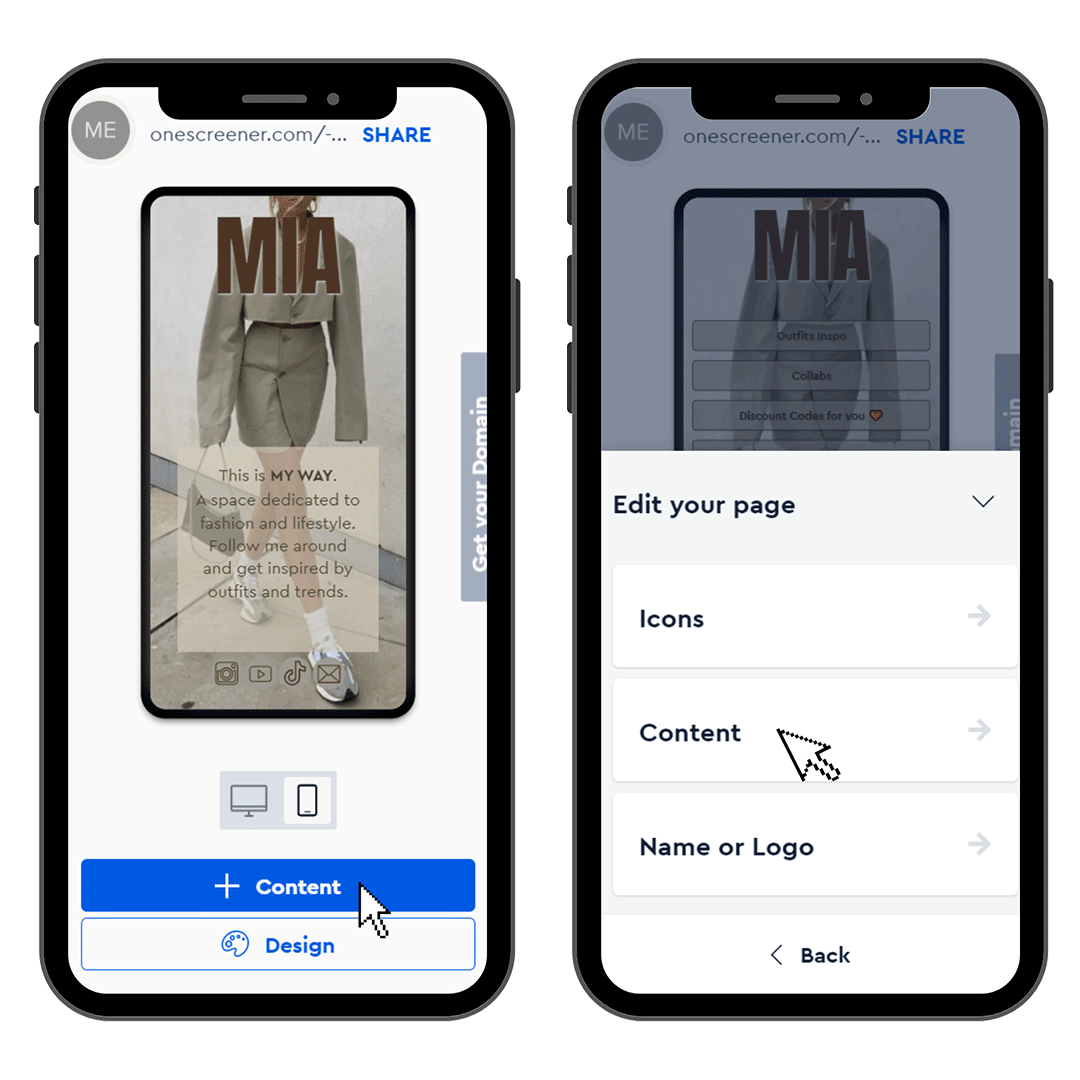
In your editor, click on Content.

Then choose Text and click the Edit button.

Click on the book icon.
.png)
Enter your text nd click on the arrow on the upper left.

Hit on Save
.png)
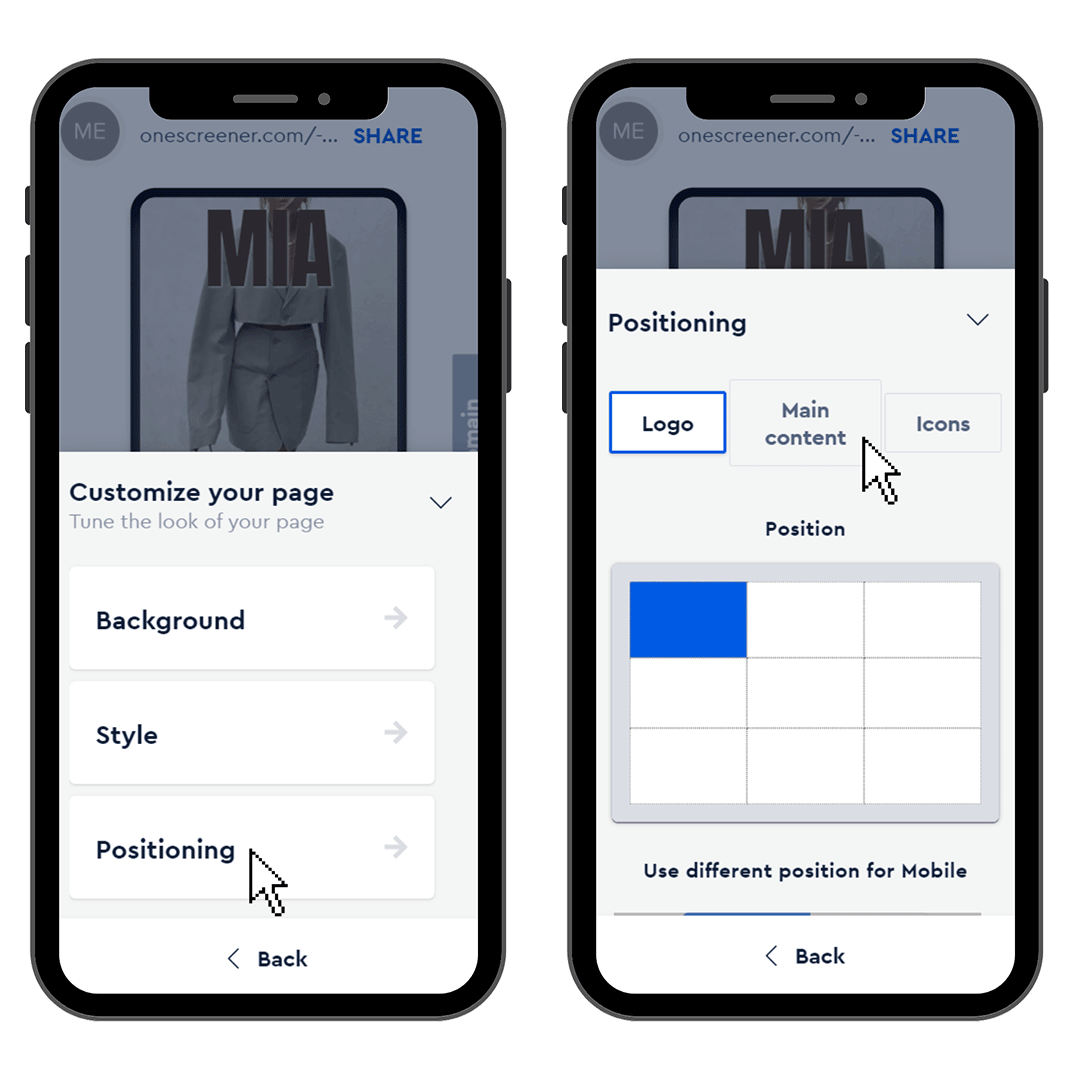
To change the size of your content, go to the Design tab and then click on Customize

Click on Style, go to Main Content and select the format that you want.

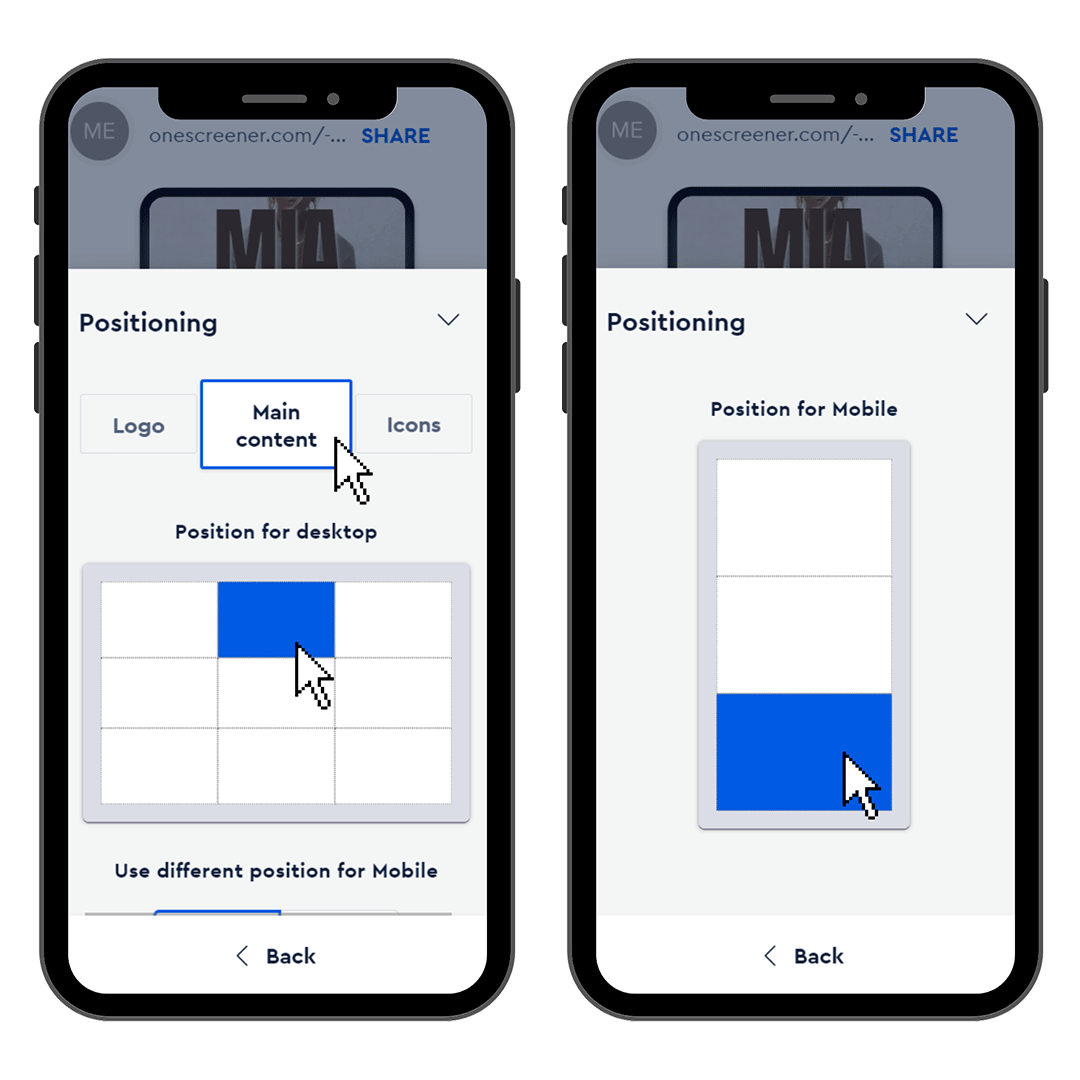
To change the positioning of your content go to Positioning. Make sure that you are on Main Content.


Hit Apply changes at the bottom to save your adjustments, and then View actual site to see the full view of your page.
.png)



