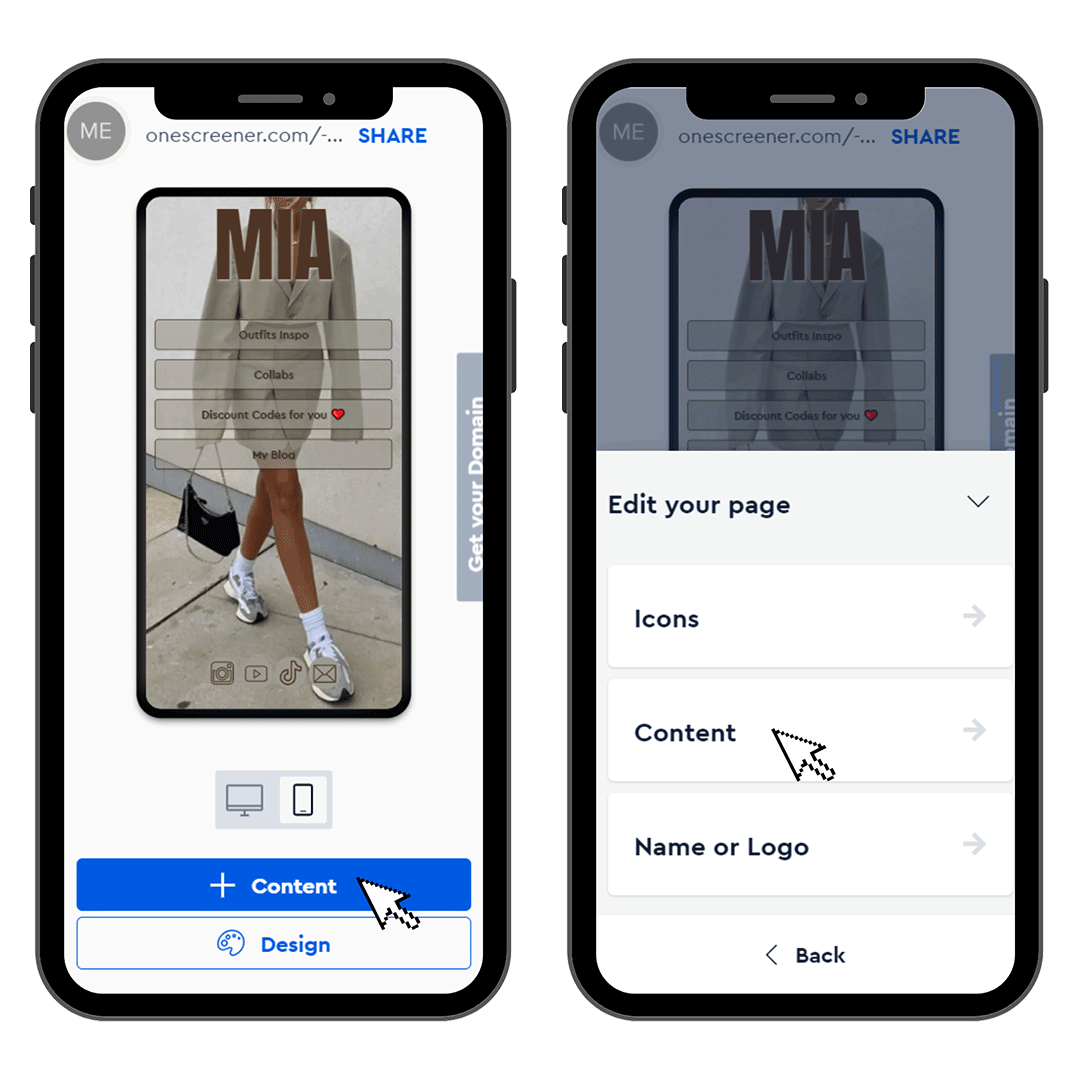
Sign into the Edit page in your Onescreener account and select the Content section.

Select Teaser Image from the list of content items, and click on the edit button to the right.

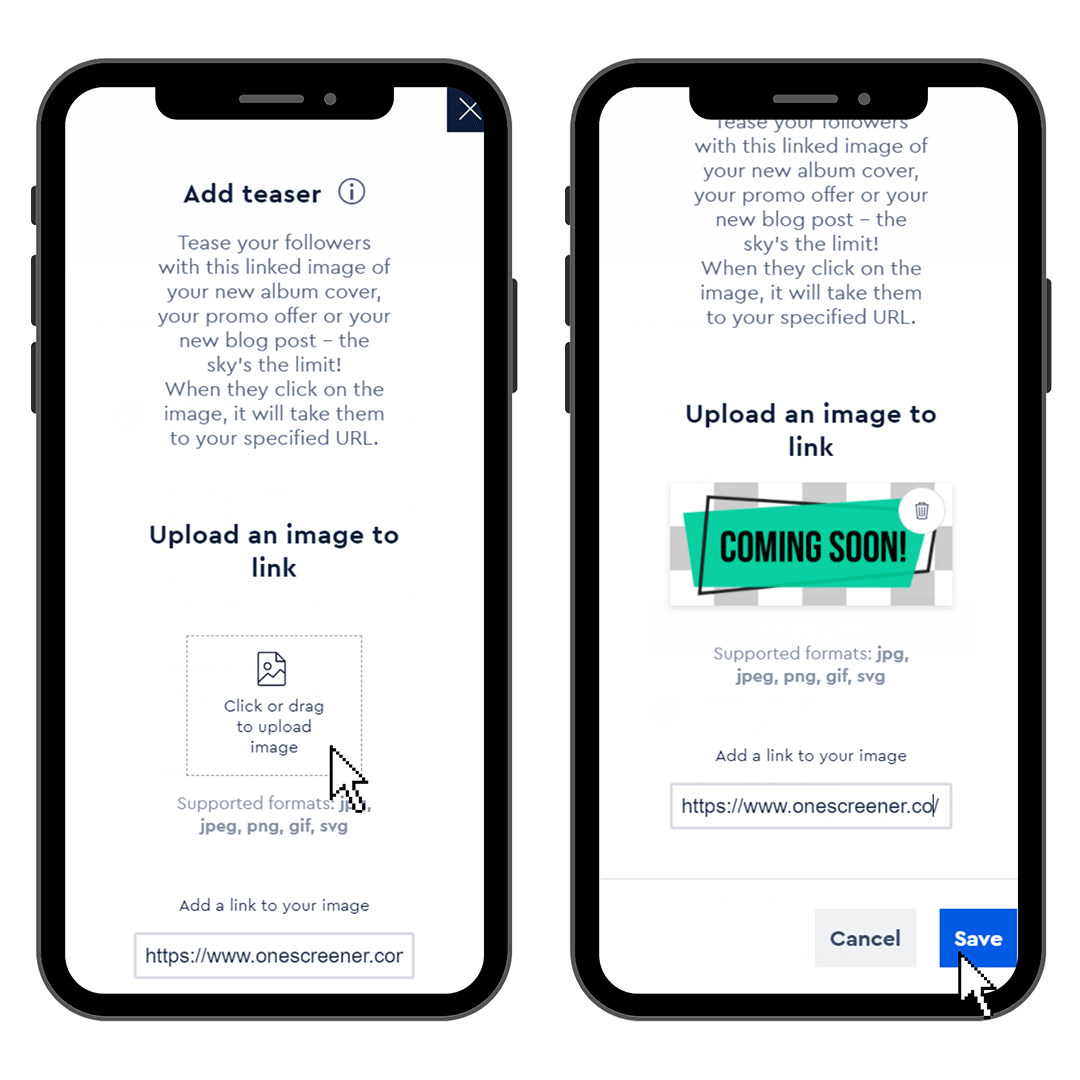
Then, upload the image for your link and add the URL to which you want the image to link by copying/pasting it from your site's browser into the URL field.

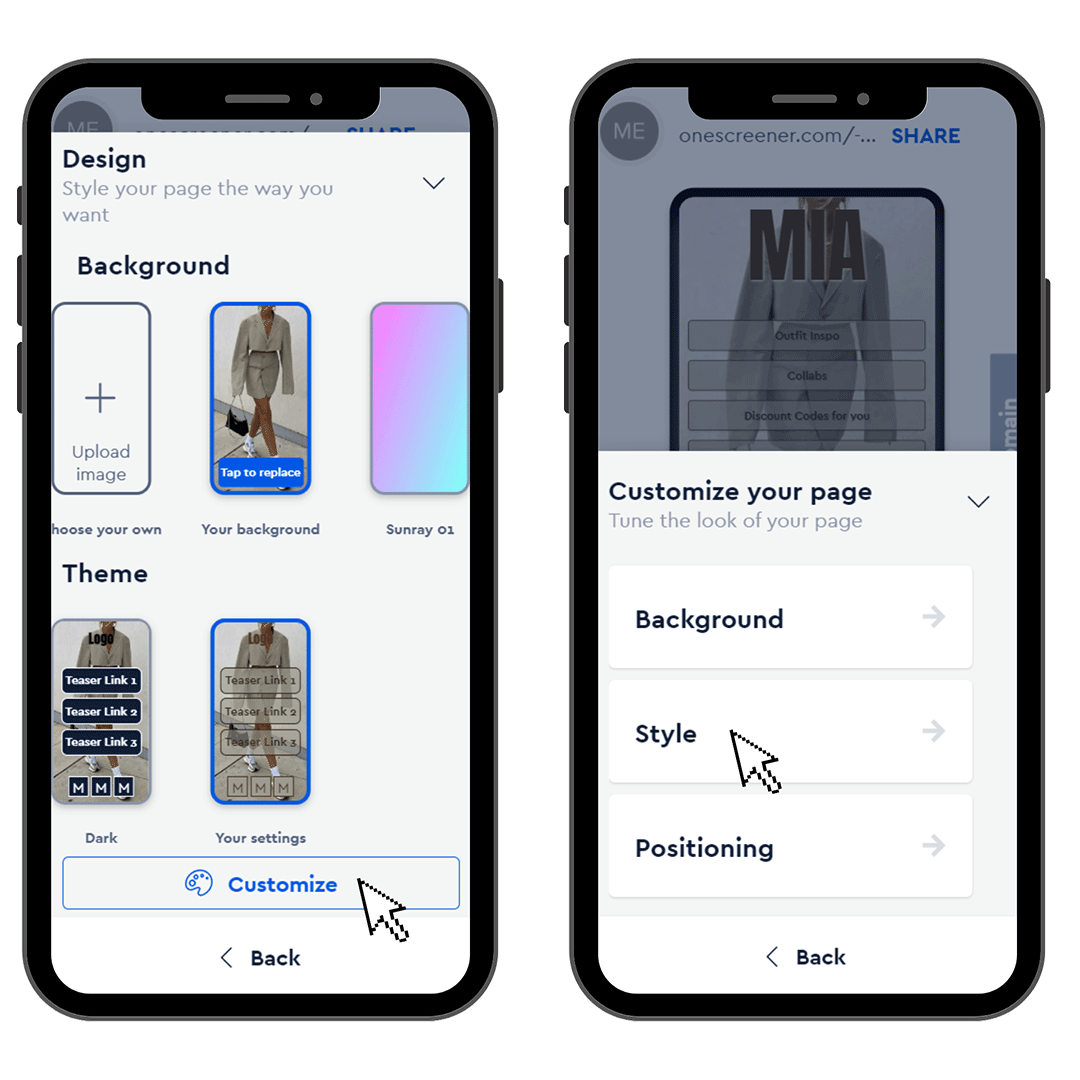
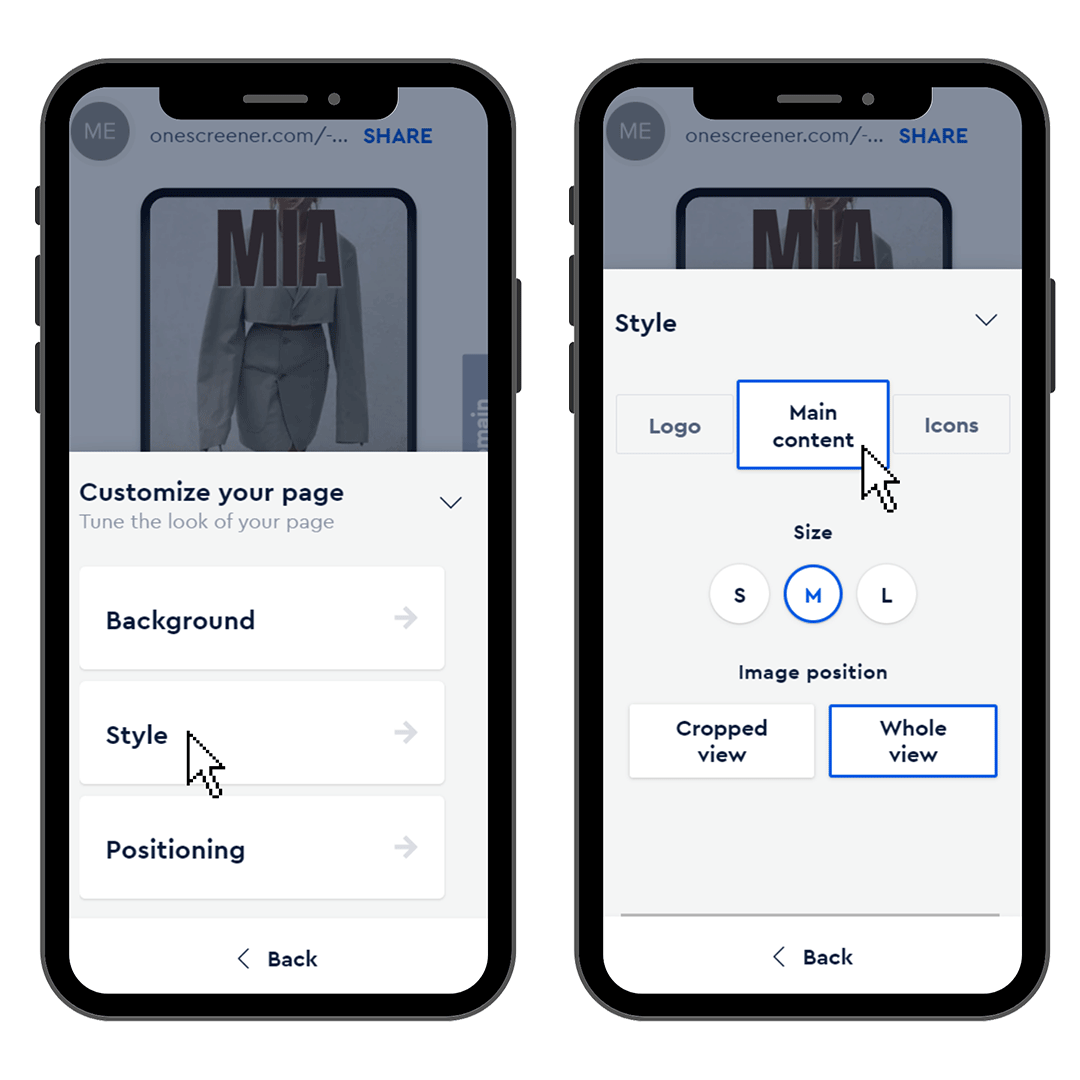
To change the Style of your Teaser Image go to Design > Customize > Style

Decide if you want the Image position to be Cropped view (this image will be cropped as you adjust the placement of it on your Onescreener) or Whole view (this option maintains your entire image when adjusting the placement).

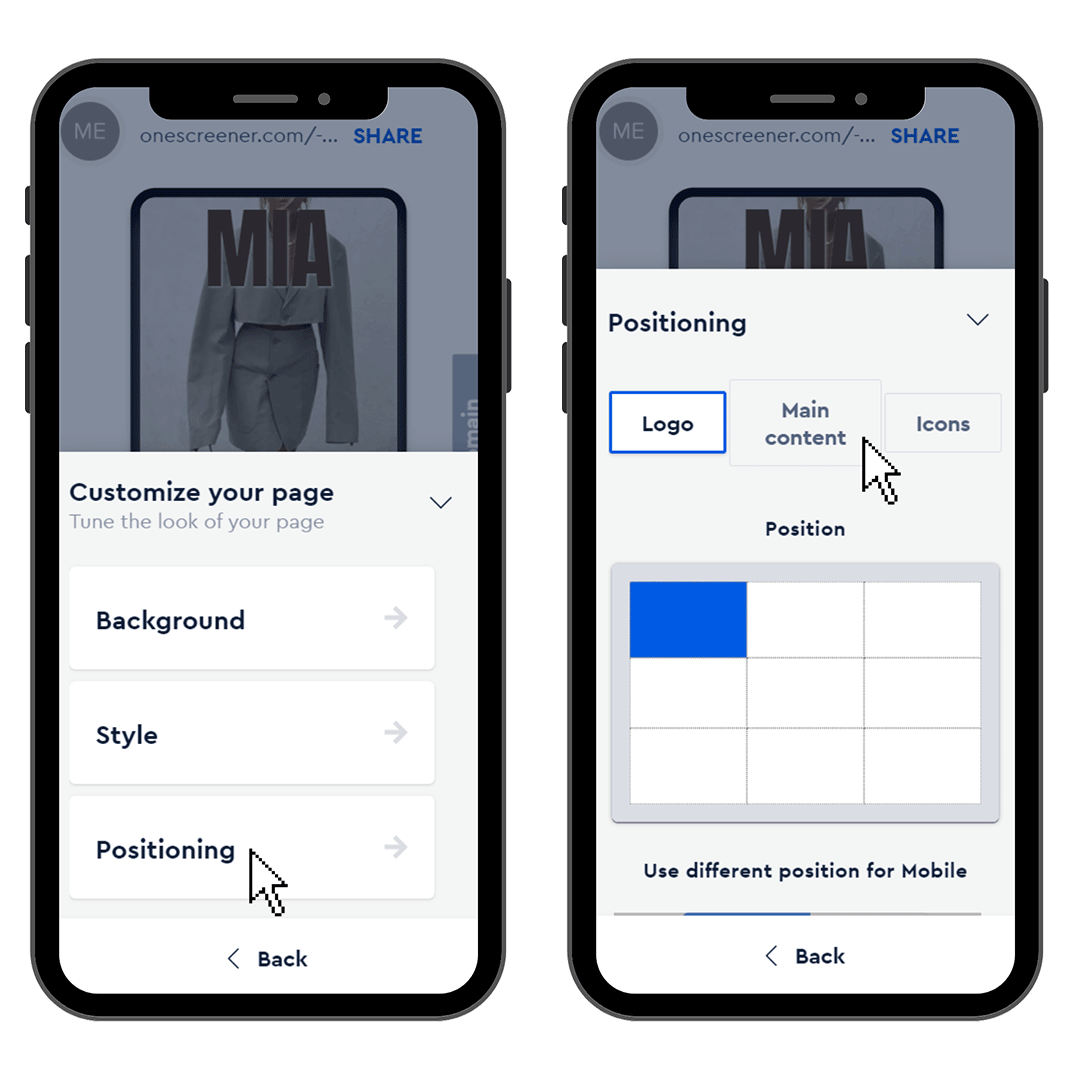
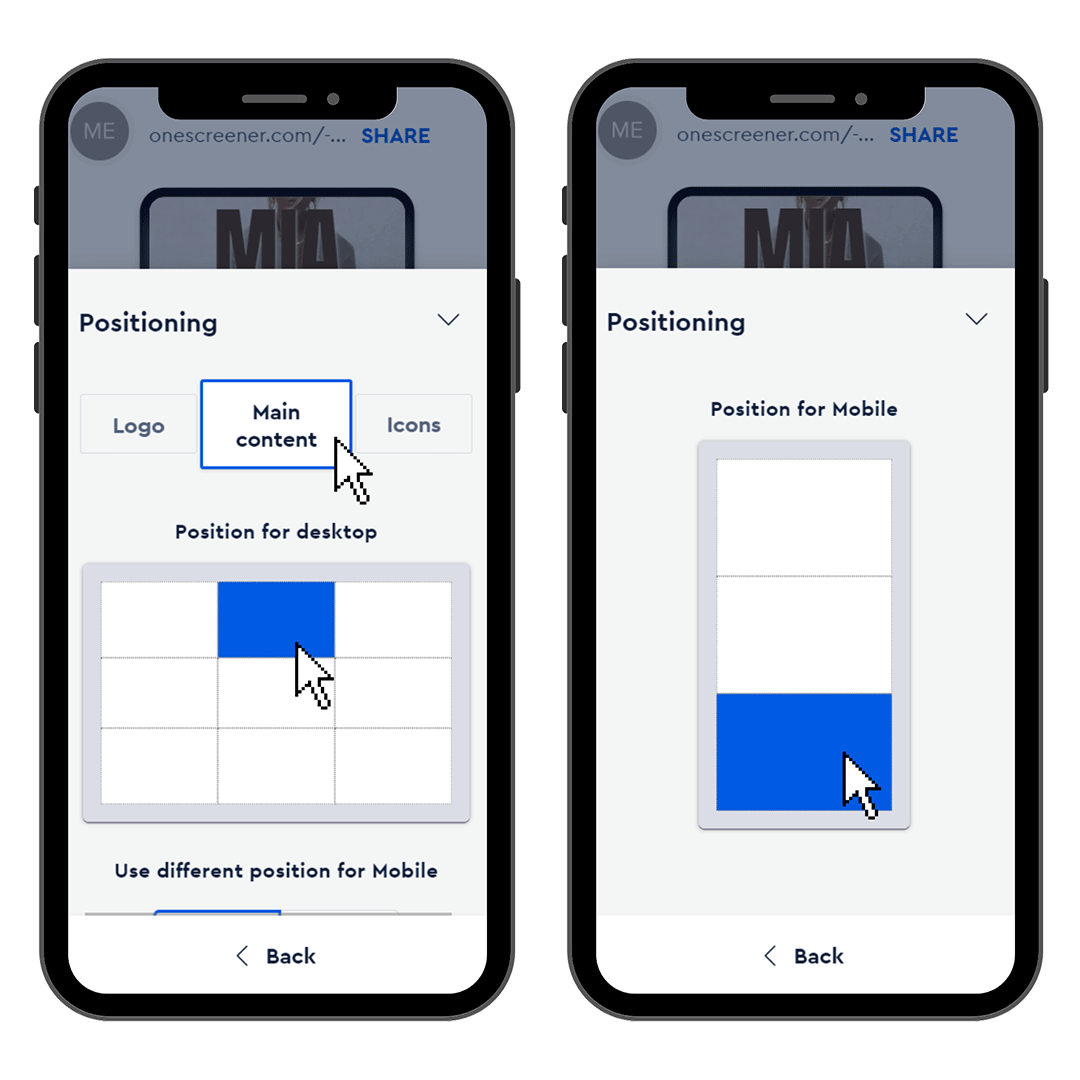
You can also change the position of your Teaser Image. For this go to Positioning and tap on the position of your preference for desktop and mobile version.


And enjoy your Teaser Image.




